Welcome back to yet another episode of our We Are Screwed! development blog! If you are new to this blog, and want to catch up, check out the previous episodes:
In some industries, especially summer is the time of the year when everything is a bit laid-back – some call it the summer slump, the silly season, or they just say, “nah, it’s too hot to do this right now”. All perfect and legitimate reasons to get away from work, and recharge batteries. For us, summer is typically divided into two phases: Before Gamescom, and after Gamescom. Before Gamescom means we have to work hard on what we want to show there, after Gamescom typically means taking a deep breath before getting things ready for the next local event, the Game Dev Days Graz.
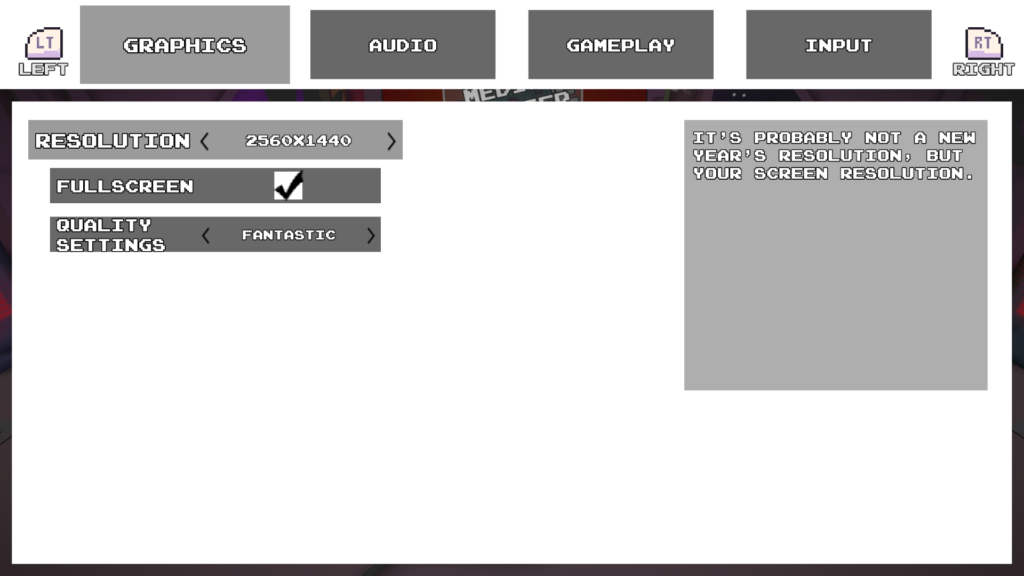
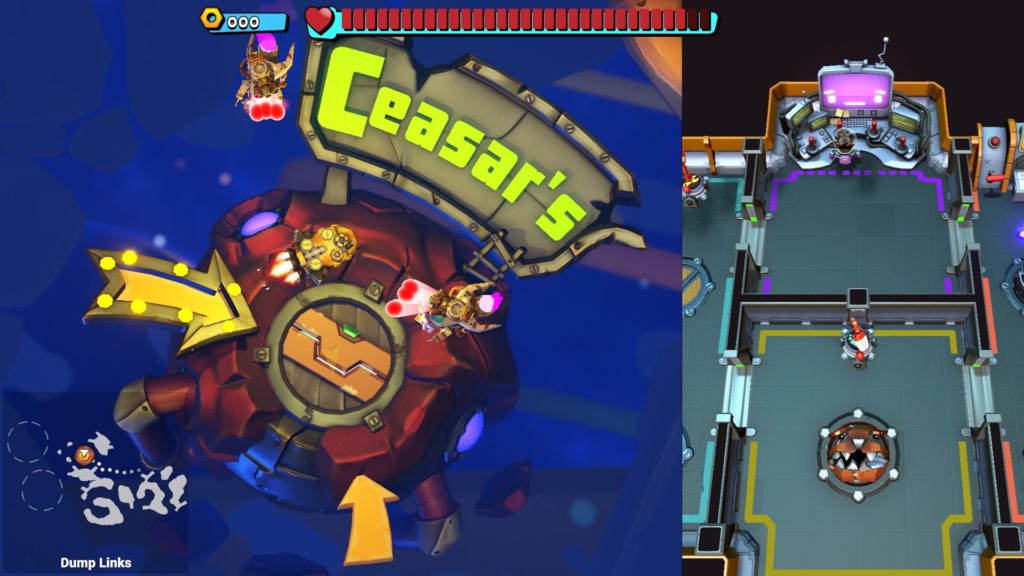
So after dealing with a lot of UI tasks and UI-related issues in the last sprint (see Episode #2), we actually wanted to finish implementing the boss for the first stage of the game, and then do some polish work to get a build ready for both Gamescom and showing it off to publishers and potential partners.
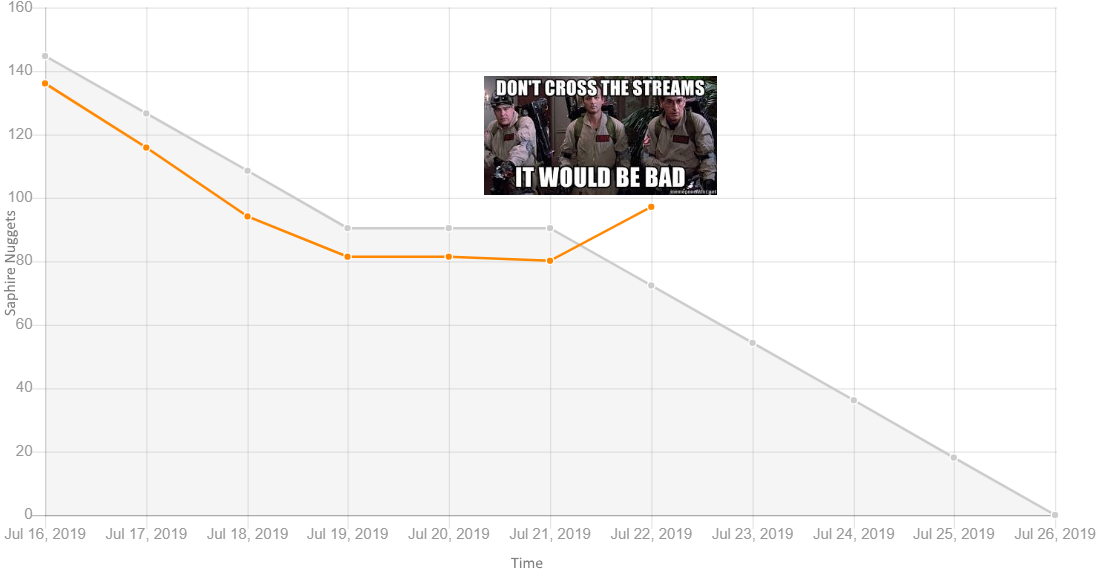
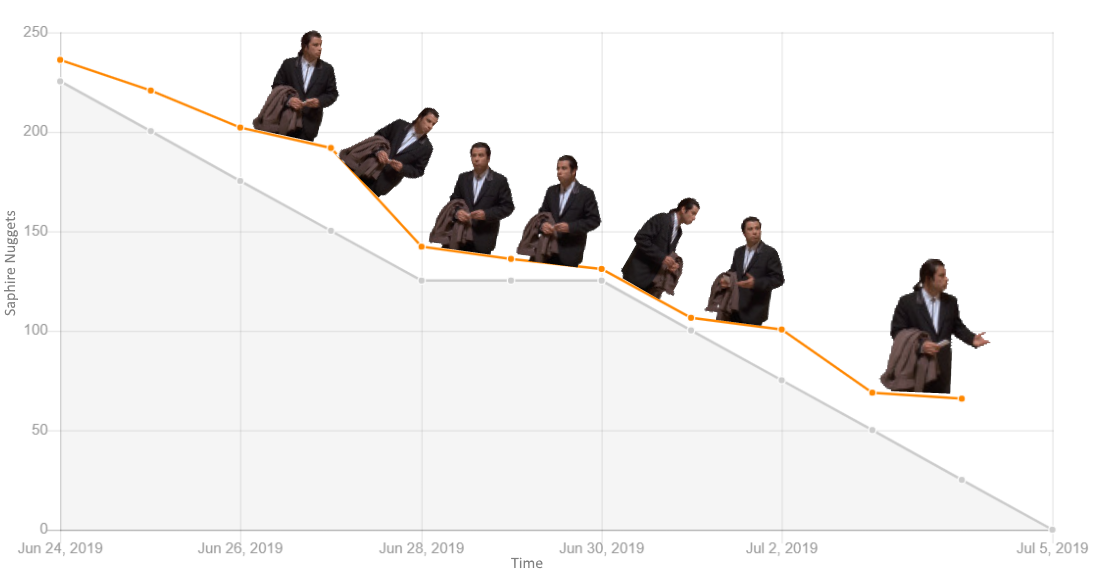
My original idea was to write a new dev blog post at the end of each sprint, but I have to admit, this time it didn’t work out. We wanted to do a one-week polish sprint which ended up becoming more chaotic than expected, as unforeseen events and delays hit us. When we realized this mid-sprint, we decided to still close this one-week clusterfuck of a sprint, and then continue with a two-week sprint dealing with all the leftovers that still need to be done to get a build ready for Gamescom. So this entry here covers those two sprints.

The goal of the last three weeks was to create a build of the game where the complete first stage is playable, which means content for 6 levels including the first boss fight. As of writing this, we are still not done. Why? Partially because we were caught up with some bug fixes in other areas of the game which delayed the boss level again, but also because we are never satisfied with what we have.
Before diving into details, let’s quickly take a look at what we are aiming for at Gamescom. This year, we are exhibiting in both the business and the entertainment area. As usual, we are part of the Austrian booth in the business area (hall 4.1 B51/C60; make sure to drop by for a strong Austrian coffee!), where we have our business meetings. On top of that we will be showing We Are Screwed! at the Indie Arena Booth (hall 10.2 021G-031G) in the entertainment area (make sure to drop by for awesome loot – no spoilers here!). There are tons of awesome games from indie developers there, check out their trailer:
Polish, Polish, Polish
The problem with polishing a game is that you always find something to tweak, change, or add. You think you can’t release anything before it is really, really polished. You are going to hate me for this, but I’m going to say it: There is some truth in that.

I still want my game to be perfect!
A developer about to release his/her first game right before turning 100 years old.
What we are actually talking about is getting priorities right, and that’s one of the hardest things in game development. You need to identify the very core of your game – because that is what really needs to shine, and what you really need to polish. Everything else is secondary.
As developers, we also need to be aware of this trade-off in overall production quality. Often, you would set yourself a goal for a target level of quality. This sometimes means you start with a certain art style, for instance, and then you are stuck with it. Having a half-baked game does not work, you have to pull through. And that’s exactly what produces a lot of delays – estimations are too optimistic, strange bugs appear, unforeseen events occur, and you miss deadlines.

The truth is, when you look at your game, you will always see things that look odd, wrong, broken, or just plain ugly. But that’s what you see – and it makes perfect sense. You have been developing the game for so long, you see and play it every day (if not, then something else is wrong), so of course you are aware of all those little glitches. The trick is to let others play the game. Just observe, and then ask yourself the following questions:
- What is the players’ experience regarding the core loop/minute-to-minute gameplay?
- What is the first thing in the game they don’t get the hang of?
- When do they stop playing the game? Can you identify the reason?
- What are the areas in the game players are most interested in?
- Which game mechanics and strategies are used more often than others, and why?
- Was that tiny little detail on the mesh on the backside of that decoration object really that important?
- … and the most generic question you can’t ask your friends: Are players having fun?
We’d love to hear more about your experiences and thoughts on the topic, both from the perspective of delopers and players. Leave a comment and tell us your story!
To be continued…

In the meantime, please feel free to reach out via:
It took us 40084 coffees to get this far. Don’t say you missed the Coffee Hammer 40k.