Two weeks have passed again – which means, I have to write a new dev blog entry – this one. At least I try to write a new entry at the end of each sprint. This time, I am a bit late to the sprint end party, because the sprint has already ended last Friday, but I just couldn’t manage to write up what has happened in the last two weeks.
Before I go into detail about that, if you are new to this blog, and want to catch up, here is a handy list of all previous episodes:
- Episode #0 – Time Estimations
- Episode #1 – Let’s Discuss Discussions
- Episode #2 – UI Madness
- Episode #3 – Polish, Polish, Polish
Coming Up Next: gamescom
The main reason for being very busy these days is gamescom of course. We have been attending this event for about 10 years now, and almost every time we were part of the Austrian booth in the business area, together with a few more Austrian development studios and companies. This year things are a bit different, as we have another booth in the entertainment area – at the Indie Arena Booth.
New Trailer
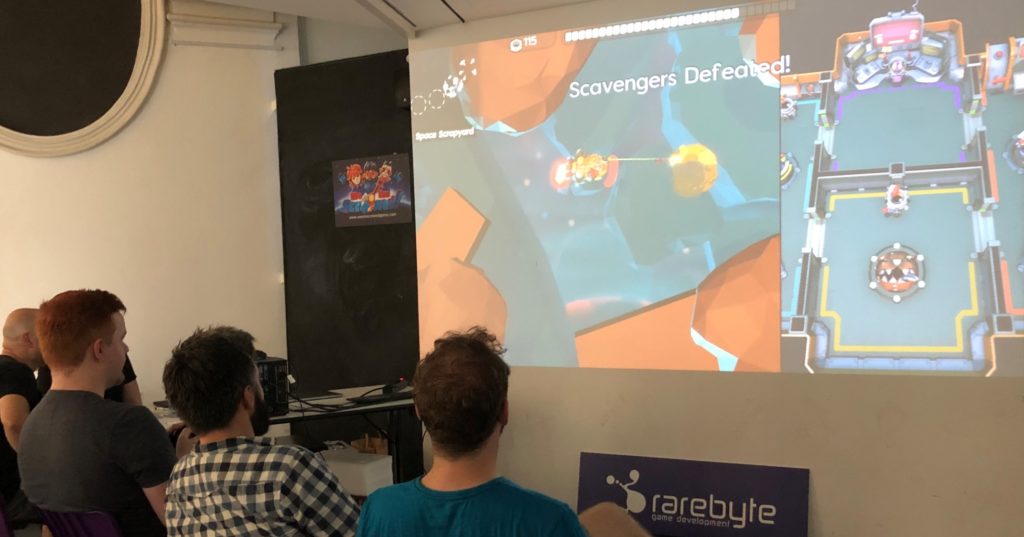
As we are currently preparing the We Are Screwed! Steam page, we have updated the game’s trailer with our all-new art style. We haven’t really made the video public on our YouTube channel yet, so here is a sneak peek.
Usually, I would pick one topic relevant to development/production of a video game, and write a few thoughts about it, or give a few insights on how we try to handle things. But it’s right before gamescom, and everything is very fragmented – a lot of things to do here and there, just to make sure we are prepared as good as we can.
In a way, this entry reflects this fragmented nature – as you can see, I’m hopping from one topic to another one. Let’s just talk about a discussion the team and I had a few days ago.
Naming Items/Modules in the Game
“Let’s add funny and hilarious names for everything in the game!”
Anonymous Game Developer
Depending on your game, its genre, and style, you definitely want to set a tone supporting all of that with everything you add to the game. Names for items are no exception to this. If your game is supposed to contain a lot of humor, of course you want hilarious names for your items – like we want for We Are Screwed!.

Funny names, wordplay, and puns – that’s what I was born to do! Image everyone else now facepalming, or just walking away with the head-shaking of disapproval.
The best strategy is to write something where those who get the pun will find it hilarious, and those who don’t, still get some information out of it, e.g. such as in how this item works, what its nature is etc. You have to be aware of cultural differences as well. It could be the case that you find something very funny, but it is actually offending someone else.
…but what if there are people who like to be offended?
Still Anonymous Game Developer
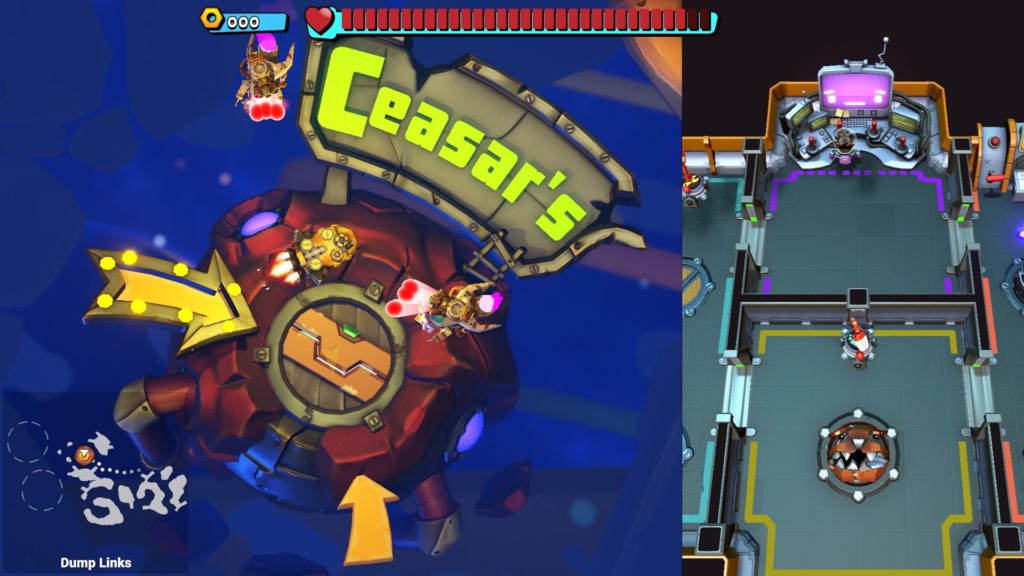
Let us take a look at a discussion we had for We Are Screwed!. In the game, we have so-called ship modules – those are items that you can put into slots on your ship. Some of those you can operate directly, such as turrets for example, while others give you a passive boost or enhancement. There is a ship module that we internally called “Push on Damage”, and what it does is exactly that. Whenever your ship takes damage, it will create a shockwave pushing away (and damaging) everything around it.
.png?sv=2017-04-17&sr=b&sig=p%2BxuiuQ3Hl%2FOJxZRhMYgJlbXxz57axfmedVhkHBdkuo%3D&se=9999-12-31T23%3A59%3A59Z&sp=r×tamp=636970572229533789)
Because “Push on Damage” is not a very catchy name, we were discussing potential names. We wanted something that reflects its behavior, in a sense of “what you are doing to me, I will do to you”. Here is a list of what we came up with, and pros/cons.
- Inverse Damage Recuperation Device
Pro: Very technical and twisted, as it was developed by a mad scientist
Con: Too long as a title – this is never going to fit well in the UI - Roland for an Oliver
Pro: It’s a saying with the exact meaning of what we wanted it to be
Con: No-one knows this saying, especially not non-native speakers - Tit for Tat
Pro: Also a saying with the exact meaning of what we wanted it to be
Con: Well, you don’t want to name anything with “tit” in your game – no, you don’t - Anger Vent
Pro: Sounds weird and funny
Con: Does not convey the exact functionality of the ship module - Favor Returner
Pro: It is the exact functionality of the ship module, and it expresses something bad for your enemies by using a positive word such as favor
Con: We are all ears – you tell us!
Stay tuned for more insights coming to this dev blog after gamescom in two weeks! And if you are attending the event, drop by and say hi at the Indie Arena Booth!
To be continued…

In the meantime, please feel free to reach out via:
It took us 40219 coffees to get this far.